前言

前言
系统通常都是由单体应用逐渐演化而来,演化成为前后端分离的分布式应用。在享受分布式系统带来的诸多好处之时,随之而来的也有不少新的问题。其中跨域问题就成了第一只拦路虎。今天我们就来揭露一下这只老虎的真面目!
什么是跨域?
在解决问题前,我们首先得先了解什么是跨域?其实我们可以简单的理解跨域名就是跨不同的”域名”。但这个域名比我们通常理解中的域名范围更广泛一些。在这里用 “非同源访问” 可能更合适一些。那么同源又是什么呢?
同源为: 相同协议,相同域名,相同端口。
早在1995年,同源政策由 Netscape 公司引入浏览器。目前,所有浏览器都实行这个政策。
其引入的目的是为了保证用户信息的安全,防止恶意的网站窃取数据。
例如:http://www.andyqian.com 其中:
- http 为协议,常用的有http和https协议。
- www.andyqian.com为域名。
- 端口为80。(默认端口省略)。
基于上面的定义。我们来判断一下下面表格中,哪些属于同源,哪些不属于同源。1
http://www.andyqian.com
| URL | 是否同源 | 原因 |
|---|---|---|
| https://www.andyqian.com | 否 | 协议不同 |
| http://tech.andyqian.com | 否 | 域名不同 |
| http://www.andyqian.com:8080 | 否 | 端口 |
| http://www.andyqian.com/a/ | 是 | 协议,域名,端口均一致 |
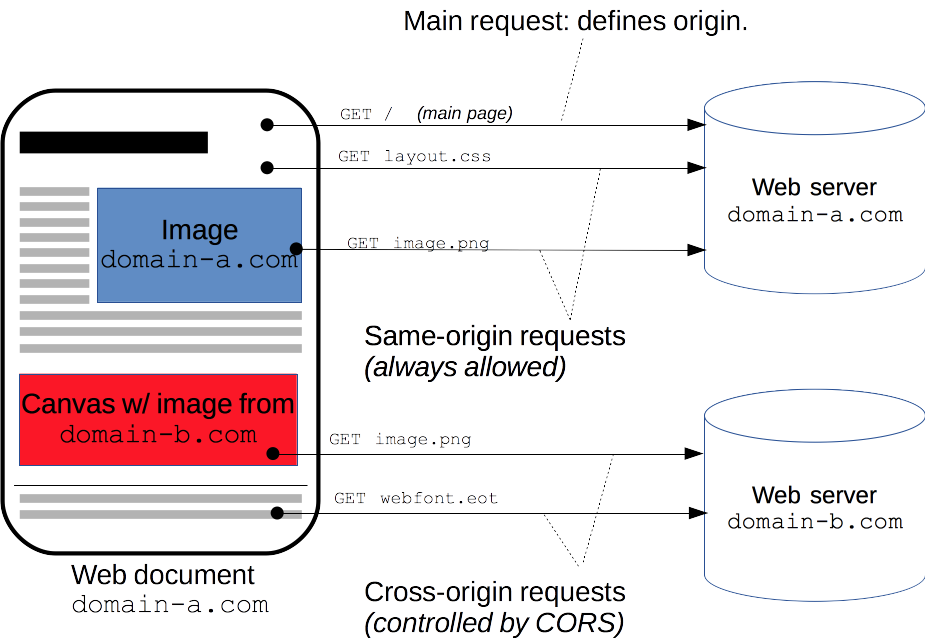
其交互方式。如下图所示:

CORS中的两种请求
通过上面的介绍,我们已经知道同源的概念,以及跨域是怎么回事。现在我们继续说说,如何解决跨域问题。其实根据同源政策规定,AJAX请求只能发给同源的网址,否则就报错。在日常中,通常我们通过代理服务器以及CORS(Cross-Origin Resource Sharing)跨源资源分享来解决。浏览器中通常将CORS分为简单请求以及复杂请求。
简单请求:
简单请求只支持以下请求方法:
1
GET,POST,PUT
除了用户设置的代理请求头外(Content,User-Agent),仅支持以下请求头:
1
2
3
4
5Accept
Accept-Language
Content-Language
Last-Event-ID
Content-type其中Content-Type也仅支持以下几种类型:
1
2
3application/x-www-form-urlencoded
multipart/form-data
text/plain
使用简单请求在发送请求时,浏览器通常会在Request Header中自动添加一个名为 Origin的字段,用来表示请求来源。如以下请求信息为例:1
2
3
4
5
6
7
8
9
10Accept: application/json, text/javascript, */*; q=0.01
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Connection: keep-alive
Content-Length: 2116
Content-Type: application/x-www-form-urlencoded; charset=UTF-8
Cookie: QC005=7edda8574ca744e800667e65ba85e01d; QP001=1;
Host: apollo.iqiyi.com
Origin: https://www.iqiyi.com
User-Agent: Mozilla/5.0
其中Origin中的https://www.iqiyi.com表示请求来源。如果服务端允许该Origin进行访问。其Response Header返回头信息如下:1
2
3
4
5
6
7
8
9
10
11Accept-Charset: utf
Access-Control-Allow-Credentials: true
Access-Control-Allow-Headers: X-Requested-With
Access-Control-Allow-Origin: https://www.iqiyi.com
Connection: keep-alive
Content-Encoding: gzip
Content-Type: application/json;charset=UTF-8
Date: Mon, 16 Jul 2018 15:47:22 GMT
Server: openresty/1.11.2.2
Transfer-Encoding: chunked
Vary: Accept-Encoding
其中以Access-Control-Allow开头字段均与CORS请求相关。(会在下面章节做详细介绍)。
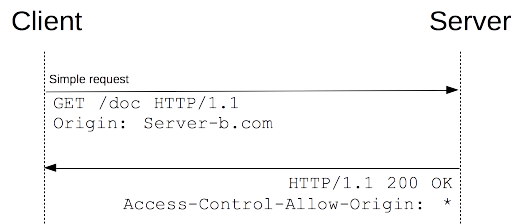
其交互方式,如图所示:

备注: 为了更好的理解。以上例子为爱奇艺登录界面抓包(https://apollo.iqiyi.com/validate)接口的实际Request头信息,Response头信息。有兴趣的童鞋也可以自己抓包看看。
复杂请求:不满足简单请求的,均为复杂请求。例如请求方法为 DELETE 方法。
Content-Type 为 applicatioin/json 或者 application/xml 。
还需要特别注意的是,复杂请求在正式通信之前,浏览器会自动增加一次Request Mehotd方法为: OPTIONS 的HTTP请求,我们通常称之为”预检”请求。主要用来检查当前请求的 Origin 以及 Header , Method 是否能够被服务端允许。
以下列请求例子:1
2
3
4
5
6
7Accept: */*
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.
Access-Control-Request-Headers: auhorization,content-type
Access-Control-Request-Method: POST
Connection: keep-alive
Origin: https://www.iqiyi.com
其中:
Access-Control-Request-Headers:表示此次复杂请求额外携带的请求头信息。上例中分别为:
auhorization 和 content-type。Access-Control-Request-Method: 则表示此次复杂请求的方法。上例为: POST方法。
收到预检请求后。服务端会将 Access-Control-Request 为前缀的请求头信息进行校验。如果校验通过。则表示服务端允许此次跨域请求。
其返回Response Header信息中则会返回如下信息所示:1
2
3
4
5
6
7Access-Control-Allow-Credentials: true
Access-Control-Allow-Headers: *
Access-Control-Allow-Methods: GET, POST, OPTION
Access-Control-Allow-Origin: *
Access-Control-Expose-Headers:authorization
Connection: close
Content-Type: text/plain
则表示服务端允许此次复杂请求。
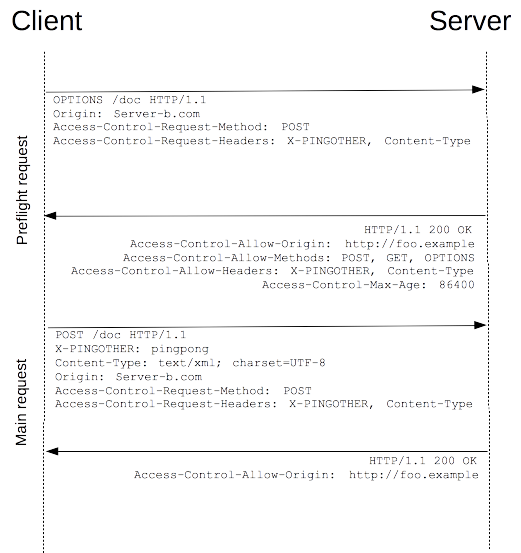
其交互方式,如下图所示:

CORS中支持所有属性
CORS中服务端可以控制的所有header头属性有:1
2
3
4
5
6Access-Control-Allow-Origin: *
Access-Control-Allow-Credentials: true
Access-Control-Expose-Headers:authorization
Access-Control-Allow-Headers: *
Access-Control-Allow-Methods: GET, POST, OPTIONS
Access-Control-Max-Age: 1024
其中:
- Access-Control-Allow-Origin: (必选参数)表示允许接受请求源。如果为*,则表示接受任意域名的请求。如果已知来源,我们可以设置为特定的值。例如:
1
Access-Control-Allow-Origin: https://www.andyqian.com
指定特定的请求源后,其他请求源的请求过来后均会被拒绝
Access-Control-Allow-Credentials:(可选参数) 表示服务端是否允许携带cookie至服务端。它的值是一个boolean类型的值。为true时则表示服务端明确接收允许携带cookie信
Access-Control-Expose-Headers: (可选参数) 表示请求中的Response Headers中允许返回的自定义Header。如果有多个。则使用,符号进行分割。
在CORS请求中,使用XMLHttpRequest对象的getResponseHeader()方法只能拿到以下标准字段:
Cache-Control,Connect,Content-Type,Date,Server,Content-Language,Expires,Last-Modified,Transfer-Encoding,Vary等标准字段。当我们需要使用自定义header头时。我们需要在此处进行填写对应的key值。
例如设置为如下:1
Access-Control-Expose-Headers: mysign
我们就可以通过 getResponseHeader(“mysign”) 获取到对应的值。
Access-Control-Allow-Headers : (可选参数) 表示允许的Request中的header信息。使用 / * /表示所有请求头信息。
Access-Control-Allow-Methods: (可选参数) 表示允许跨域的请求方法,如果请求方法不在此列表中。则表示该方法不允许跨域。在校验时,会认为是一个不允许的请求而被拦截。
Access-Control-Max-Age : (可选参数) 表示本次预检请求的有效期,单位为秒。在有效期内,不再发起预检请求。 (建议设置该值,否则每次都会进行一次预检请求)。
如何解决跨域?
通过上面的了解,我们知道解决跨域问题时,需要在服务端进行配置。如何配置呢?我们以Nginx为例。通常我们在Nginx中的nginx.conf文件中对应location路径下添加如下配置即可:
- 跨域名
1
2
3
4
5
6Access-Control-Allow-Origin: *;
Access-Control-Allow-Credentials: true;
Access-Control-Allow-Methods: POST,PUT,GET,HEAD,OPTIONS
Access-Control-Allow-Headers: *
Access-Control-Max-Age: 21600
Access-Control-Expose-Headers: sign
上述预检请求的时间有效期为6小时,以及其他对应的值。均可根据实际情况进行修改使用。
- 对于OPTIONS预检查请求,我们可以使用下述方法进行返回处理:
1
2
3
4
5if ($request_method = OPTIONS ) {
add_header Content-Length 0;
add_header Content-Type text/plain;
return 204;
}
这样做的好处,是在nginx层做出返回结果。也可以看作是对业务层的一种保护。(状态码不一定为204,只要为成功的状态即可,200也行。)
建议将内容新建为一个后nf的文件,在使用时导入即可。
最后
上面简单记录了什么是跨域以及如何解决跨域。通常我们在开发中,上面这个问题也确确实实的存在。希望在遇到以下问题时,我觉得应该可以优先考虑一下是否是跨域在作祟。
- 后端接口在Postman中访问是正常的,在与前端工程师联调时,死活都不通。甚至在测试环境是正常的。一上线到生产环境时。连后端接口请求都访问不了。 (跨域问题)
- 后端接口中莫名出现类型转换异常。(OPTIONS方法)
话外音:之前就吃过上面的亏,踩了上面的坑,你们可别再掉下去了。如果已经掉下去了,那就赶紧爬上来。前面还有若干坑等着你呢!(手动微笑)
本文图片均来源于: https://developer.mozilla.org/相关阅读:
1.《企业面试成本》
2.《面试官初体验》
3.《一份面试总结》
4.《一个Java细节!》
